Tối ưu chất lượng ảnh upload lên Facebook
Ngày nay với sự phát triển của mạng xã hội, đặc biệt là Facebook thì nhu cầu chia sẻ ảnh trên mạng xã hội là vấn đề rất được quan tâm. Tuy vậy, không phải ai cũng làm việc này đúng cách do không có hướng dẫn cụ thể nào từ nhà cung cấp dịch vụ. Hôm nay Vsion sẽ cùng các bạn phân tích những thay đổi của ảnh khi tải lên Facebook và cách để đạt được chất lượng ảnh tốt nhất trên mạng xã hội này. Bài viết sẽ có 3 phần: (1) Lựa chọn không gian màu (color space) phù hợp; (2) Tìm hiểu những thay đổi về chất lượng ảnh khi tải lên Facebook; (3) Kết luận. Nếu các bạn không có nhu cầu tìm hiểu sâu hơn thì có thể chuyển ngay tới phần 3 để xem các điểm cần lưu ý. Bên cạnh đó, trong bài viết Vsion sẽ làm rõ một số "quy tắc" được mọi người truyền miệng trong một thời gian nhưng thực tế không phải như vậy.
LỰA CHỌN KHÔNG GIAN MÀU (COLOR SPACE) PHÙ HỢP
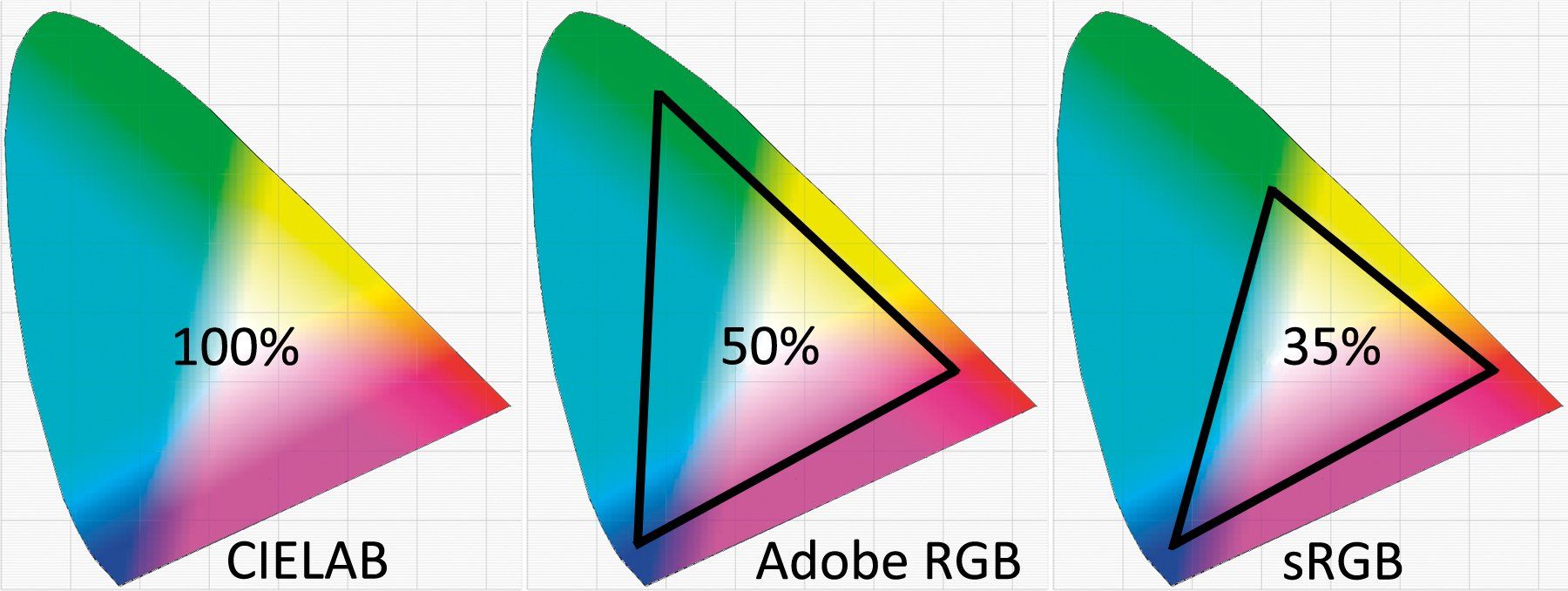
Không gian màu là yếu tố quan trọng đầu tiên các bạn phải cân nhắc khi chụp và khi upload ảnh lên mạng xã hội. Không gian màu được hiểu là một bảng tập hợp xác định các sắc độ màu sắc. Có nhiều không gian màu với biên độ màu khác nhau, trong đó phổ biến nhất là CIELAB, Adobe RGB, ProPhoto RGB, sRGB. CIELAB hayCIE L*a*b*, hoặc Lab là không gian màu được hình thành để bắt chước vùng màu mắt người có thể nhìn thấy được, nên nó là không gian màu lớn nhất, có thể thể hiện những mức chuyển sắc độ rất nhỏ và các trạng thái màu bão hòa mà các không gian màu nhỏ hơn không thể hiện được. Chúng ta hay được tiếp xúc với sRGB nhất nhưng đây là không gian màu hẹp (bao phủ 35% không gian CIELAB hay khả năng nhìn của mắt người). sRGB được dùng ở phần lớn các thiết bị thu phát hình ảnh dân dụng, các thiết bị có màn hình như điện thoại di động, TV. Adobe RGB có phổ màu rộng hơn đáng kế (bao phủ 50% không gian CIELAB) nhưng phần lớn chỉ dùng ở các thiết bị in ấn. Ngoài ra có thể các bạn biết tới ProPhoto, là không gian màu mặc định dùng trên Lightroom để chỉnh ảnh. Đây là không gian màu rất gần với khả năng nhìn của mắt người (90% không gian CIELAB) nên được lựa chọn để thực hiện các điều chỉnh trước khi xuất ảnh ra định dạng thông thường.
Các bạn cần lưu ý một điều là định dạng ảnh jpeg rất phổ biến hiện nay có thể hỗ trợ ảnh 24-bit, nghĩa là ảnh có 256 giá trị của từng màu đỏ (Red), xanh lá cây(Green), xanh da trời (Blue) (tổng cộng sẽ có 16,7 triệu cách kết hợp hay tương ứng với 16,7 triệu giá trị màu). Mỗi giá trị màu của từng pixel được xác định bằng tọa độ của điểm đó trên không gian màu. Ví dụ như giá trị (0, 255, 0) sẽ nằm ở đỉnh trên của tam giác không gian màu và được xác định là màu xanh lá cây (kênh Green giá trị 255, trong khi hai kênh màu còn lại giá trị 0). Nếu nhìn vào đỉnh trên của 2 tam giác Adobe RGB và sRGB ở hình trên, bạn sẽ thấy vị trí màu xanh lá cây này khác nhau. Như vậy, mặc dù có cùng giá trị RGB (giá trị tọa độ) nhưng ở hai không gian màu khác nhau, màu được xác định sẽ vẫn khác nhau. Khi để ý hơn các bạn cũng sẽ thấy là bảng màu Adobe RGB rộng hơn sRGB chủ yếu ở phía bên trái (màu xanh lá cây và xanh da trời), nên đây là tông màu có thể nhìn thấy khác biệt rõ nhất của hai không gian màu. Nếu ảnh của bạn nhiều màu vàng đỏ thì có thể bạn sẽ không thấy có khác biệt đáng kể.
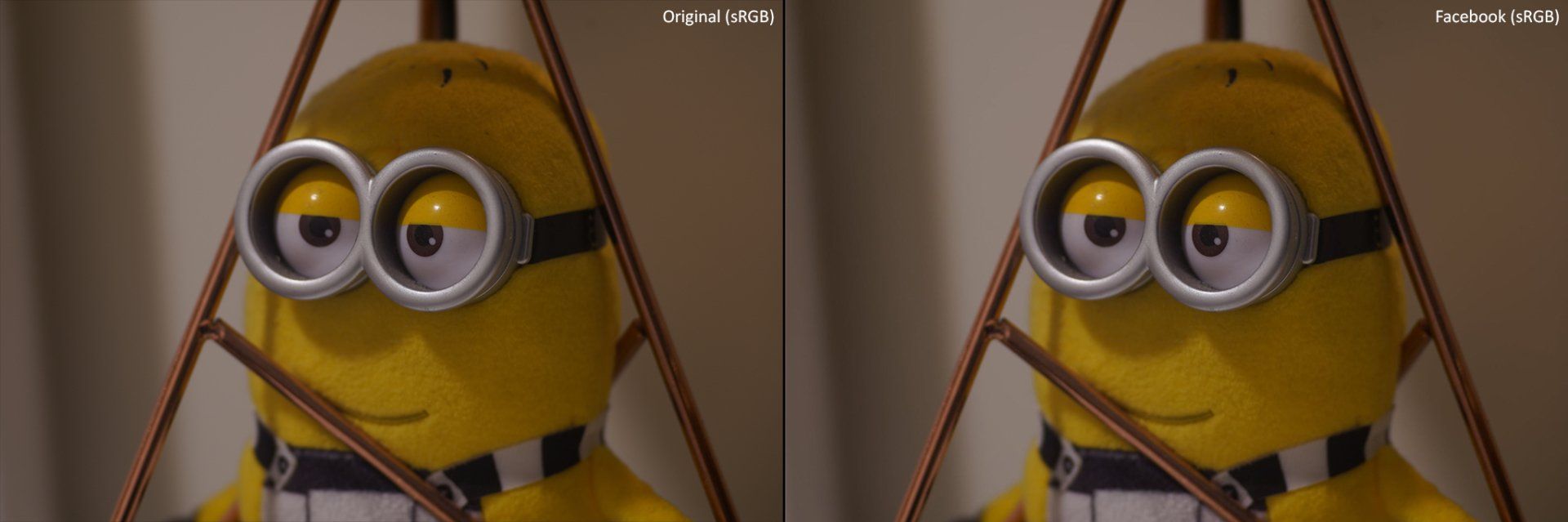
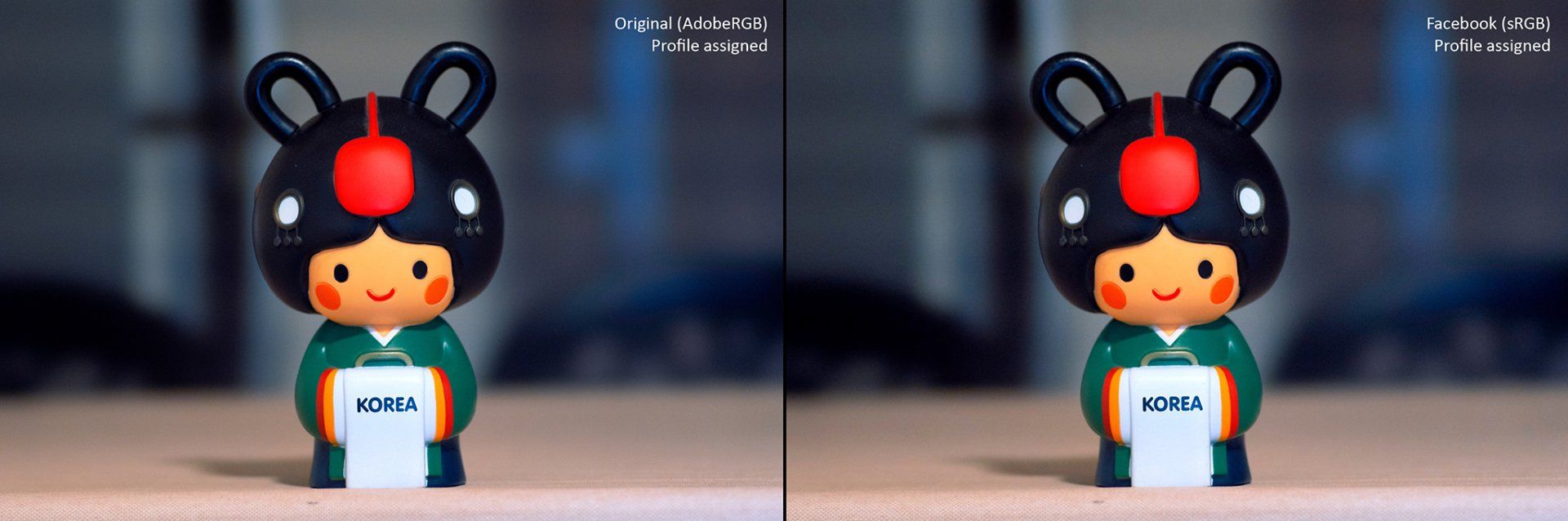
Tình huống có thể nhiều người đã gặp phải là khi chúng ta tải ảnh lên Facebook và thấy ảnh có màu nhợt nhạt hơn ảnh gốc. Đó là do các bạn chụp hoặc chuyển ảnh sang không gian màu AdobeRGB thay vì sRGB nhưng chưa lưu ý chuyển đúng cách. Trong hai cặp hình minh họa bên dưới, các bạn có thể thấy khác biệt về màu ảnh gốc (bên trái) và màu ảnh sau khi tải lên Facebook (bên phải) thể hiện rõ khi bạn chụp ảnh ở không gian màu Adobe RGB (cặp hình dưới).
Điều này có phải nghĩa là bạn không thể sử dụng ảnh Adobe RGB trên Facebook? Câu trả lời là bạn hoàn toàn có thể. Hãy nhìn 2 ảnh dưới (ảnh gốc bên trái, ảnh tải lên Facebook bên phải) các bạn có thể thấy là gần như không có khác biệt gì giữa 2 ảnh, mặc dù đây là ảnh Adobe RGB. Vậy điều gì làm nên sự khác biệt giữa 2 ảnh ở ngay trên và 2 ảnh ở dưới đây? Đó là do ICC profile .
ICC là chữ viết tắt của International Color Consortium (Hiệp hội Màu Quốc tế). ICC profile là một dạng dữ liệu quy định các nguyên tắc thiết lập màu sắc của một thiết bị thu hoặc phát màu. Mình sẽ không đi sâu hơn về thuật ngữ này, nhưng nói một cách vắn tắt thì chúng ta cần hiểu ICC profile là một yếu tố cần thiết để xác định cách một thiết bị hiển thị màu. Các thiết bị khác nhau sẽ có những đặc điểm khác nhau về thể hiện màu sắc và có những giới hạn riêng, nên để thể hiện đúng nhất màu sắc của hình ảnh thì ICC profile là phương tiện để thiết bị đó xác định được giá trị màu gần nhất với dữ liệu trong file hình ảnh.
Trong trường hợp bạn tải thẳng ảnh chụp từ máy ảnh ra (thậm chí sau khi điều chỉnh màu sắc mà không làm gì liên quan tới không gian màu) thì thực ra ảnh chụp dùng không gian màu sRGB hay AdobeRGB thì Facebook cũng hiểu là sRGB do ICC profile của AdobeRGB chưa được gắn vào file. Nếu bạn dùng công cụ kiểm tra EXIF của file bạn sẽ thấy phần color space của ảnh chụp AdobeRGB sẽ là Uncalibrated, hoặc 65535, còn ảnh chụp sRGB thì ghi rõ ràng là sRGB. Thực chất các máy ảnh không có khả năng chụp trực tiếp ra ảnh JPEG mà phải thực hiện một bước nén hình sau khi chụp ảnh RAW. Ảnh JPEG chụp thẳng từ máy là ảnh chuyển đổi từ không gian màu xác định của ảnh RAW sang sRGB, hay nói cách khác tất cả ảnh JPEG chụp từ máy ảnh ra đều là sRGB, dù chúng ta chọn chụp sRGB hay AdobeRGB. Điều làm bạn thấy ảnh chụp bằng hai lựa chọn này màu sắc khác nhau là vì sRGB - sRGB giữ nguyên màu sắc, còn Adobe RGV-sRGB sẽ chuyển sang màu gần nhất với giá trị trên ảnh Adobe RGB ban đầu.
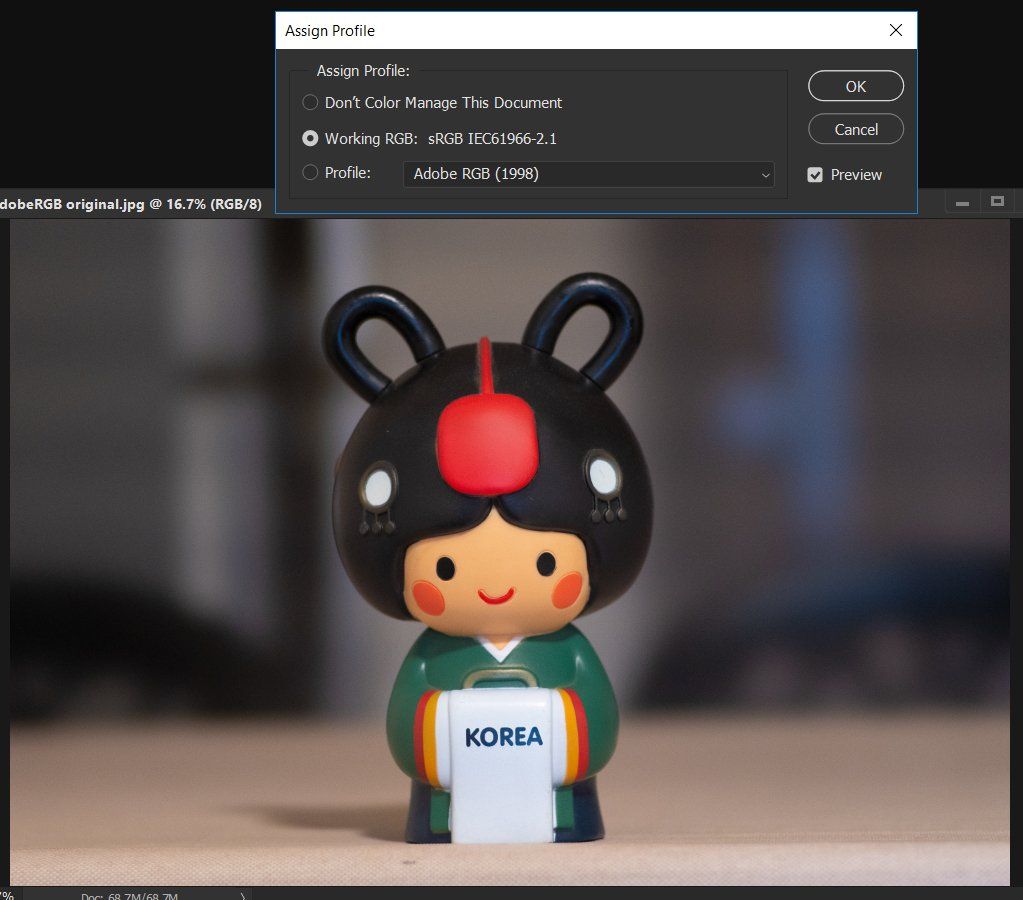
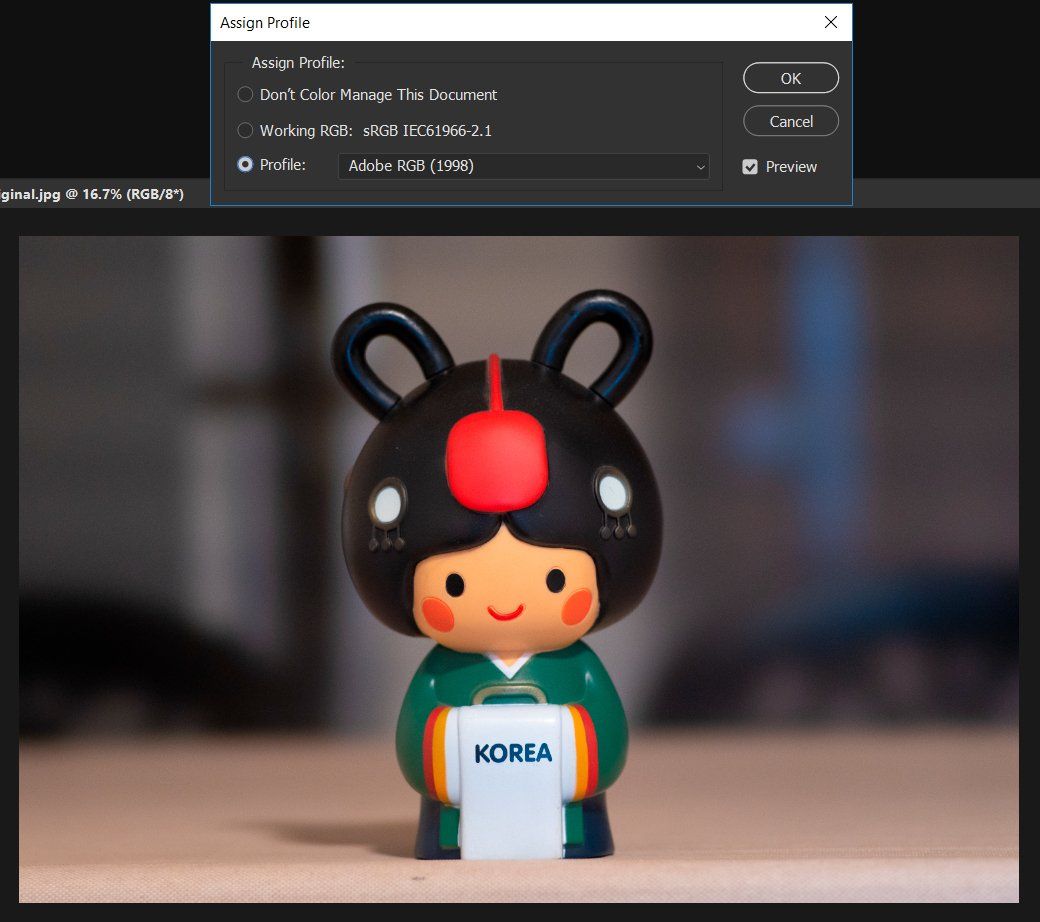
Việc chúng ta có thể làm để đảm bảo cho màu ảnh trên Facebook không thay đổi đáng kể là gắn profile cho ảnh. Trong hình minh họa dưới đây mình gắn profile Adobe RGB cho ảnh sRGB bằng lệnh Assign Profile của Photoshop ( Edit -> Assign Profile... )
Sau khi chọn Profile: Adobe RGB (1998) thì các bạn cũng thấy màu của ảnh thay đổi sang màu rực rỡ hơn. Như ở trên đã nói, thông tin có trong ảnh chỉ quy định tọa độ màu, nên khi thay đổi không gian màu thì màu hiển thị cũng thay đổi do cùng một tọa độ lại có giá trị màu khác nhau ở hai không gian màu khác nhau.
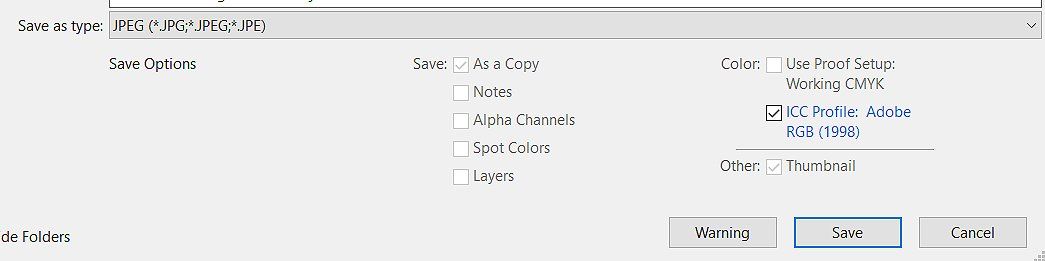
Sau thao tác này thì khi chọn lệnh lưu file (Save/Save as), bạn sẽ thấy lựa chọn tích hợp ICC profile của Adobe RGB (1998) ở dưới phần tên file. Nếu ảnh của bạn dùng sRGB thì tên ICC profile hiện ở vị trí này sẽ là sRGB-IEC61966-2.1.
Và kết quả là hình bên trái (có độ bão hòa màu cao hơn ảnh trước để các bạn nhận ra thay đổi rõ ràng hơn) và hình bên phải (sau khi upload lên Facebook) có màu sắc gần như giống hệt nhau.
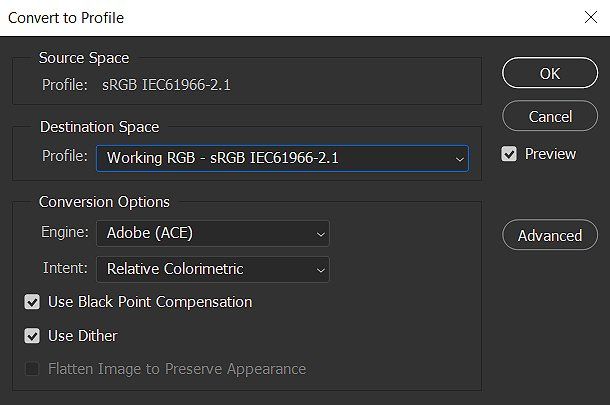
Như vậy điều quan trọng nhất là bạn cần biết chính xác file ảnh bạn đang có sử dụng không gian màu nào và gắn cho nó ICC profile tương ứng (trừ trường hợp sRGB vì không có profile máy cũng hiểu là sRGB). Ngoài cách xuất file trên Photoshop và để ý tên ICC profile như ở trên nhắc tới thì còn một cách nữa trên Photoshop là bạn dùng lệnh Convert to Profile ( Edit -> Convert to Profile... ) và nhìn vào dòng Source Space để biết không gian màu đang sử dụng là gì.
Còn điều gì sẽ xảy ra khi chúng ta chụp ảnh RAW. Thực tế thì khi chụp ảnh RAW máy ảnh sẽ thu hết thông tin hình ảnh máy có thể ghi nhận được và không phân biệt về không gian màu. Lựa chọn không gian màu khi chụp chỉ có tác dụng để bộ vi xử lý đưa ra quyết định khi chuyển đổi từ file RAW sang ảnh JPEG hoặc khi chúng ta xử lý hậu kỳ gắn ICC profile. Trong phần dưới các bạn sẽ thấy là ảnh RAW sau khi xuất ra JPEG và tải lên Facebook thì dù chụp bằng sRGB hay Adobe RGB, ảnh cũng có màu tương tự nhau, vì thực tế hai ảnh JPEG này đều được hiểu là sRGB. Nhưng nếu chúng ta gắn ICC profile của Adobe RGB cho hai ảnh này bằng Photoshop thì ảnh chụp bằng AdobeRGB sẽ có dung lượng lớn hơn ảnh chụp bằng sRGB chuyển sang AdobeRGB, nghĩa là chụp bằng không gian màu nào, gắn ICC profile đó thì chất lượng ảnh sẽ cao hơn.
TÌM HIỂU NHỮNG THAY ĐỔI VỀ CHẤT LƯỢNG ẢNH KHI TẢI LÊN FACEBOOK
Facebook là nơi chia sẻ ảnh, không phải nơi lưu trữ ảnh, nên một việc chắc chắn là Facebook không thể giữ nguyên chất lượng ảnh của bạn khi tải lên để đảm bảo dòng thông tin không bị ách tắc do ai đó tải quá nhiều ảnh hoặc ảnh quá nặng. Trong thực tế, ảnh tải lên Facebook sẽ được chuyển về dạng thu nhỏ (hoặc phóng to) với chiều ngang 2048 px (chiều dọc tùy tỷ lệ của ảnh nhưng không được quá dài). Với hình minh họa bên dưới thể hiện kích thước ảnh 100% trước và sau khi tải lên Facebook, các bạn có thể hình dung ảnh sẽ bị nén lại nhiều đến như thế nào.
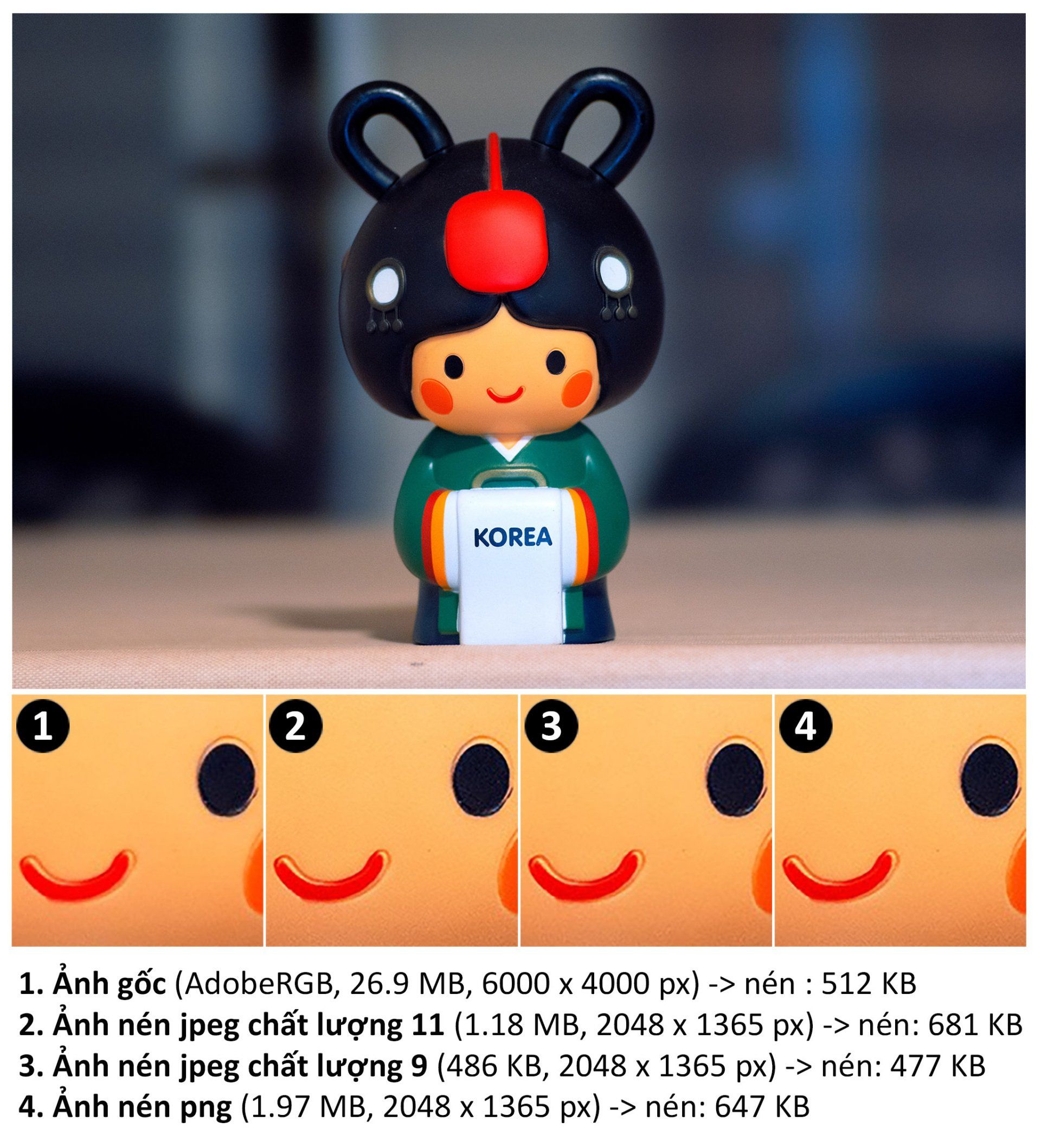
Có một giả thuyết cho rằng những ảnh đã có sẵn kích thước chiều ngang 2048 px và ở dạng png (ảnh không nén) sẽ không bị nén nữa và giữ nguyên chất lượng hình ảnh. Để nghiên cứu xem giả thuyết này có đúng không, Vsion so sánh chất lượng ảnh được xử lý theo những cách khác nhau sau khi upload lên Facebook. Đầu tiên Vsion dùng ảnh gốc chụp từ máy ảnh A7ii (6000 x 4000 px, nặng 13 MB) để tải lên trực tiếp. Vsion download ảnh này về để so với 3 ảnh khác: (2) Ảnh gốc nhưng chụp bằng AdobeRGB, (3) Ảnh nén lại về 2048 x 1365 px trước khi tải (sRGB, 1.35 MB), (4) giống ảnh (3) nhưng dùng định dạng png.
Kết quả cho thấy 2 ảnh (3) và (4) có độ sắc nét cao nhất, sau đó là hai ảnh tải trực tiếp (1) và (2). Giữa (1) và (2) không có khác biệt đủ nhận thấy về màu sắc (đây là ảnh RAW chuyển sang JPEG). Khi để ý kỹ chúng ta sẽ thấy hai ảnh (3) và (4) thực tế giống ảnh (1) và (2) được xử lý tăng nét toàn ảnh. Điều này có nghĩa là để đổi lại độ nét cao hơn thì vùng không nét (vùng màu xanh) của hai ảnh này lại không mịn như hai ảnh đầu tiên. Vì thế nên mặc dù hai ảnh sau có dung lượng ảnh cao hơn (327 KB so với 254 KB và 269 KB) nhưng chất lượng ảnh không hẳn là cao hơn. Một điều nữa chúng ta cũng nhận thấy là ảnh ban đầu dung lượng càng lớn thì tỷ lệ nén ảnh càng cao. Bên cạnh đó, ảnh png dường như không có lợi thế gì so với ảnh JPEG khi tải lên Facebook vì ảnh kết quả nhận được đều giống nhau cả từ chi tiết, màu sắc tới dung lượng ảnh.
Từ ảnh (5) tới (7) chúng ta cùng xem chất lượng ảnh thay đổi như thế nào so với ảnh gốc. Ảnh gốc trong trường hợp này là ảnh JPEG đã nén xuống kích thước 2048 x 1365 px ở chất lượng cao nhất [12] trên Photoshop. Ảnh này được so với ảnh download xuống từ Facebook tương ứng với các ảnh nén được lưu lại với chất lượng 12, 9 và 5. Ảnh chất lượng 12 trước khi tải lên có dung lượng 1.35 MB, sau khi tải lên bị nén xuống 327 KB (không thay đổi kích thước ảnh). Ảnh chất lượng 9 thì trước khi tải lên có dung lượng 438 KB, sau đó còn 332 Kb. Ảnh chất lượng 5 thì giảm từ 122 KB xuống 97.3 KB. Rõ ràng ảnh chất lượng 5 sau khi tải lên có chất lượng ảnh kém nhất và hiện tượng vỡ hình có thể quan sát được ở quanh các chi tiết nét nhất. Còn với ảnh chất lượng 12 và 9 thì khác biệt so với ảnh gốc là rất ít, chỉ có thể quan sát được thông qua độ mịn của hậu cảnh (vùng màu lớn). Dung lượng ảnh chất lượng 9 cũng gần nhất so với dung lượng ảnh sau khi nén qua Facebook nên chúng ta có thể hiểu công cụ chuyển đổi ảnh của Facebook có đầu ra chất lượng tương đương khoảng chất lượng 8-10 của Photoshop. Nếu ảnh chất lượng thấp hơn, Facebook sẽ vẫn tiếp tục nén ảnh theo một tỷ lệ nhất định. Có một điều thú vị là nếu bạn sử dụng ảnh download từ Facebook để tải lại thì chất lượng ảnh không hề thay đổi, bất kể bạn có tải lên bao nhiêu lần chăng nữa.
Trong trường hợp trên chúng ta sử dụng ảnh sRGB với màu sắc khá đơn giản. Hãy cùng phân tích với một ảnh Adobe RGB (đã gắn profile) có màu sắc và chi tiết phức tạp hơn.
Bốn ảnh trên là ảnh download từ Facebook của 4 phiên bản khác nhau: (1) Ảnh gốc giữ nguyên kích thước 6000 x 4000 px, (2) ảnh đổi kích thước về 2048 x 1365 px và xuất ảnh ở chất lượng 11 của Photoshop, (3) xuất ảnh ở chất lượng 9, (4) xuất ảnh png. Mặc dù ảnh (1) sau khi nén lại dung lượng cao hơn ảnh (3), nhưng ảnh 3 được xử lý sắc nét hơn, có lẽ do tỷ lệ nén thấp.
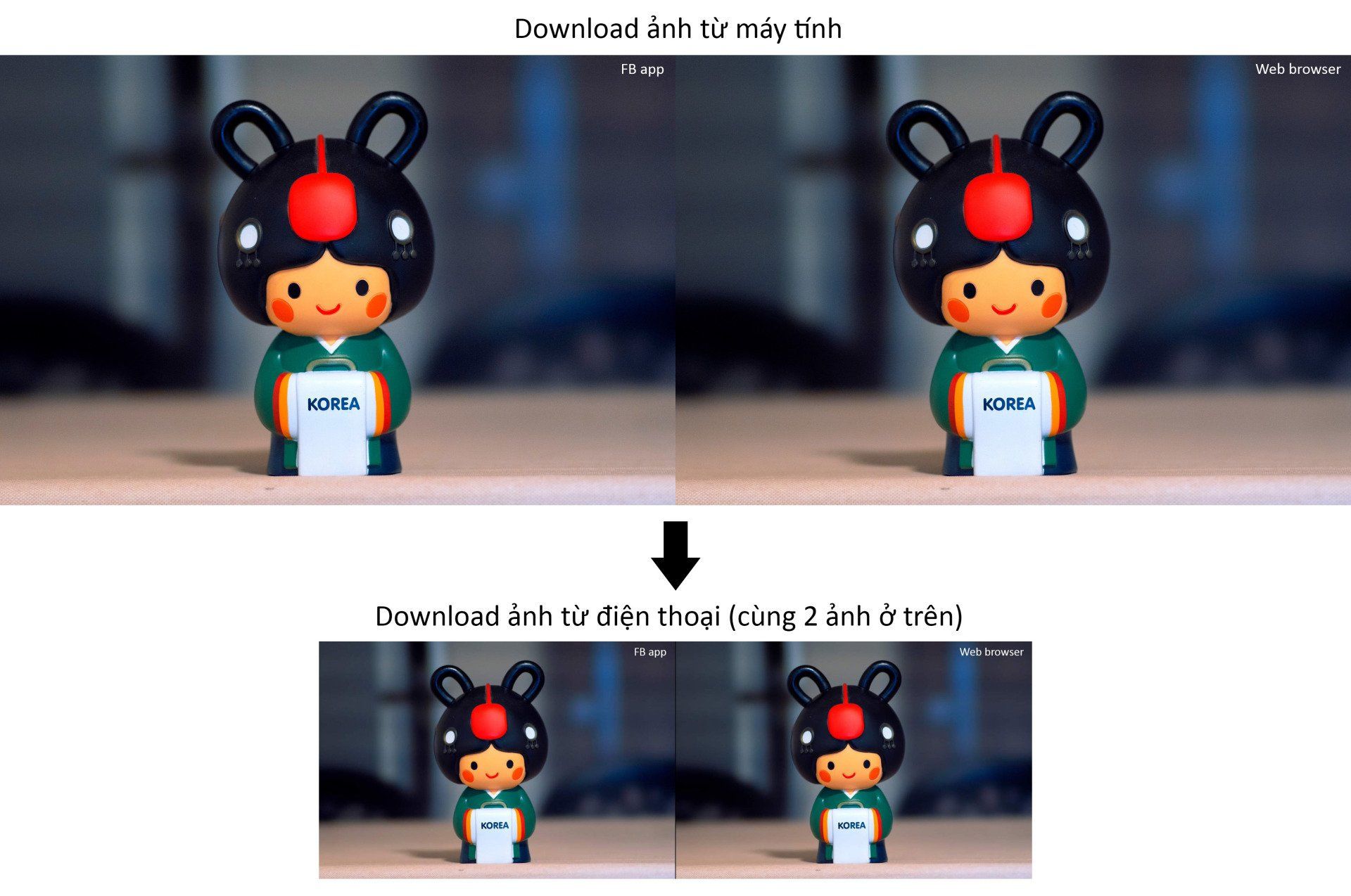
Cách đây hơn 1 năm, Vsion có phát hiện ra rằng ảnh tải lên Facebook trên điện thoại Android nếu sử dụng app Facebook thì chất lượng ảnh sẽ thấp hơn sử dụng trình duyệt Web trên điện thoại. Tuy nhiên có vẻ như Facebook đã cải tiến thuật toán và có những phương án mới phù hợp hơn, như việc loại bỏ chức năng tải ảnh dạng chất lượng cao HD (không còn tùy chọn tải ảnh HD, thay vào đó tất cả ảnh đều được tăng chất lượng trên Facebook). Vsion đã phát hiện ra rằng việc tải ảnh hiện nay không còn phụ thuộc vào thiết bị nữa, dù tải bằng app điện thoại, trình duyệt web, hay dùng máy tính để tải ảnh thì kết quả đều giống nhau. Thay vào đó, Facebook sẽ thay đổi chất lượng ảnh tùy thuộc vào thiết bị hiển thị của bạn. Trong hình dưới mình so sánh kích thước và chất lượng ảnh của cùng 1 ảnh upload lên Facebook bằng app hoặc thông qua Web, sau đó download về trên máy tính và trên điện thoại. Kết quả cho thấy, cùng 1 ảnh nhưng nếu download bằng điện thoại bạn sẽ nhận được phiên bản nhỏ hơn (1080 x 720 px) so với khi download từ trình duyệt web trên máy tính hoặc điện thoại (2048 x 1365 px). Như vậy có thể là Facebook tạo ra 2 phiên bản ảnh khác nhau và hiển thị tùy vào thiết bị bạn đang dùng, hoặc có phương pháp chuyển đổi kích cỡ ảnh vào thời điểm hiển thị.
*** Bổ sung: nếu bạn đang dùng iOS thì vẫn có khác biệt khi upload ảnh bằng app và bằng trình duyệt Web trên điện thoại. Theo phản ánh của bạn đọc, app Facebook trên iOS sẽ nén ảnh về kích cỡ chiều ngang 960 px, còn khi sử dụng trình duyệt Safari thì ảnh nén về chiều ngang 1080 px (kích thước ảnh khác nhau khi download từ cùng 1 thiết bị). Như vậy với người dùng iOS, các bạn nên dùng Facebook trên trình duyệt để upload ảnh có chất lượng cao hơn.
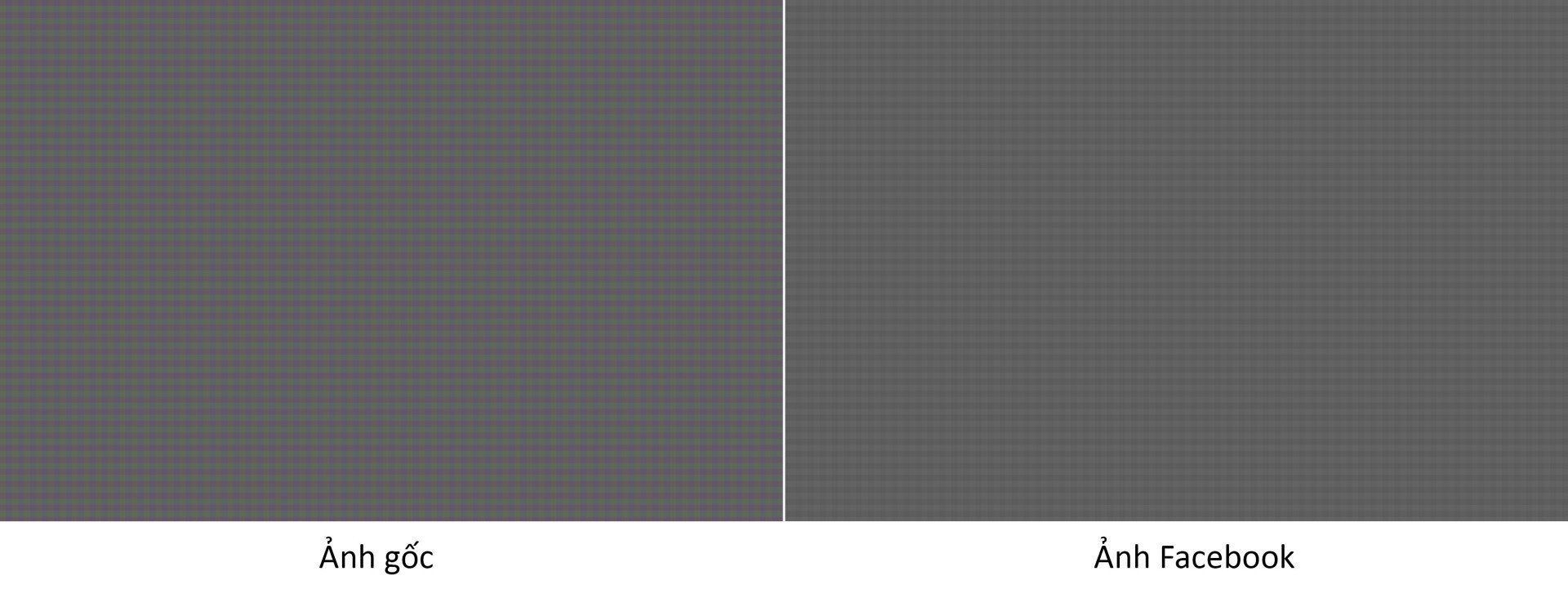
Như ở trên chúng ta đã rút ra, ảnh JPEG đã thay đổi kích thước về chiều ngang 2048 px sẽ nén lại thành ảnh sắc nét nhất trên Facebook. Tuy vậy, dường như mức độ nén ảnh và chất lượng ảnh còn phụ thuộc vào dung lượng ảnh, nghĩa là thông tin ảnh trên cùng diện tích đó. Chúng ta sẽ khảo sát như sau: mình tạo ra 1 file ảnh sRGB 2048 x 1365 px chỉ bao gồm các pixel có 4 màu đỏ, xanh da trời, xanh lá cây, xám xen kẽ nhau, sau đó lưu ảnh lại thành file JPEG theo các mức chất lượng khác nhau trên Photoshop và so sánh với các ảnh download về sau khi tải lên Facebook.
Các bạn có thể thấy ngay hệ quả của việc nén ảnh là tất cả màu sắc trên hình đã biến mất, tuy nhiên đây là ảnh phóng lớn tới từng pixel (mỗi ô vuông là một pixel). Hãy quan sát sự khác biệt giữa 2 ảnh ở kích cỡ bình thường chúng ta vẫn xem.
Ở kích cỡ ảnh này thì khác biệt ít hơn nhiều, các bạn sẽ chỉ nhận ra hình bên trái có màu sắc rõ hơn hình bên phải một chút. Thuật toán nén hình của Facebook nhằm đạt tới mục đích giúp các bạn không có cảm giác ảnh bị thay đổi nhiều ở khoảng cách nhìn thông thường, nhưng về chi tiết nó có thể thay đổi rất nhiều (từ màu bão hòa về không màu). Các pixel màu ở ảnh gốc bị chuyển thành không màu do thuật toán interpolation tính ra giá trị màu mới từ các giá trị lân cận và làm giảm dung lượng cần thiết của file. Dựa theo dung lượng ảnh download về, chúng ta có thể thấy là với ảnh lớn 3.5-5.6 MB thì tỷ lệ nén ảnh rất cao (xấp xỉ 90%).
Khi dùng các ảnh chất lượng thấp hơn để tải lên Facebook thì tỷ lệ nén cũng giảm dần (nghĩa là mức thay đổi về chất lượng ảnh sau khi upload ngày càng ít dần). Với dung lượng ảnh gốc khoảng 750 KB thì tỷ lệ nén chỉ còn xấp xỉ 50%.
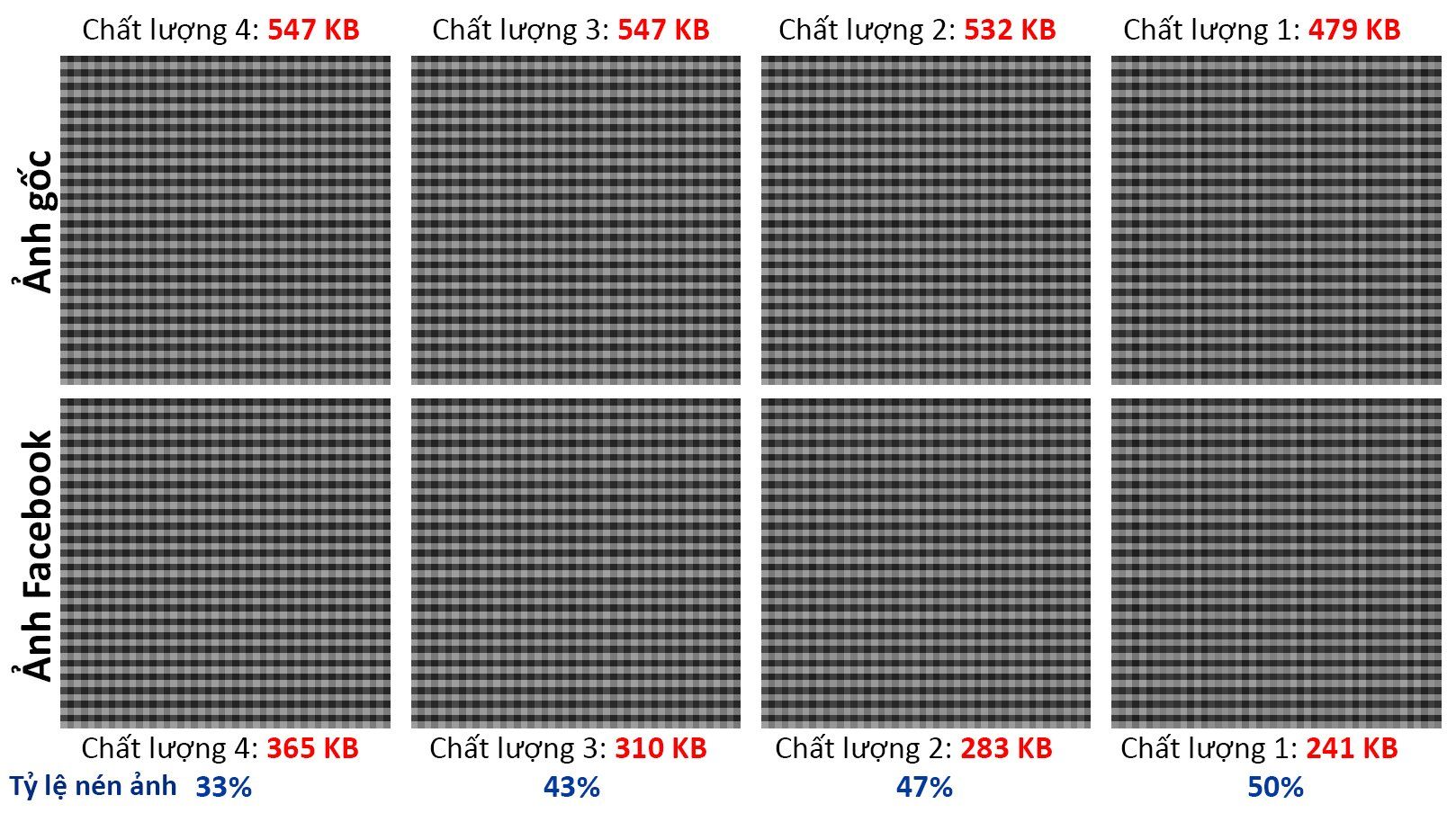
Trong khoảng dung lượng 480 - 550 KB thì tỷ lệ nén còn thấp hơn nữa. Các bạn để ý thấy mức chất lượng 4 có tỷ lệ nén ảnh đột ngột thấp hơn hẳn các mức dung lượng ảnh khác (33%) nên có thể đây là mức dung lượng tối ưu nhất của Facebook. Sau đó mặc dù chất lượng ảnh gốc ngày càng giảm nhưng tỷ lệ nén lại tăng chậm trở lại. Nếu xét về chất lượng ảnh sau khi upload thì mức dung lượng ảnh cao nhất chúng ta quan sát được là với chất lượng ảnh 7 và 11 (nén lại 514 KB), nhưng để ý kỹ thì ở mức chất lượng 7 có thể quan sát được một chút màu trên các pixel. Từ cả 3 trường hợp nêu trên, mức dung lượng ảnh 1.2-3 MB cũng đều đạt được dung lượng ảnh cao nhất so với các mức dung lượng khác.
KẾT LUẬN
Qua các khảo sát trên đây, chúng ta có thể thấy là thuật toán nén ảnh của Facebook hiện nay khá phức tạp và chúng ta có thể rút ra một số kết luận như sau:
- Bất kể bạn chụp ảnh JPEG bằng không gian màu nào, nếu ảnh có ICC profile trùng với không gian màu thì Facebook không làm thay đổi màu sắc ảnh. Ngược lại, nếu ICC profile không trùng thì Facebook sẽ tự chuyển đổi ảnh về sRGB và làm ảnh của bạn nhạt màu nếu ảnh gốc dùng Adobe RGB hay ProPhoto RGB.
- Khi chụp RAW máy ảnh không phân biệt bạn chọn không gian màu nào. Khác biệt giữa các không gian màu chỉ có giá trị khi bạn gắn nó với profile màu lúc xuất ảnh.
- Không gian màu và ICC profile của ảnh có thể kiểm tra bằng Photoshop (chức năng Convert to profile...).
- ICC profile có thể gắn vào ảnh bằng Photoshop (chức năng Assign Profile...)
- Bạn có thể cân nhắc dùng Adobe RGB khi ảnh có nhiều màu xanh lá cây hoặc xanh da trời do đây là khu vực màu khác biệt nhiều nhất với sRGB.
- Ảnh png có chất lượng bằng hoặc nhỉnh hơn ảnh jpeg có cùng kích cỡ, nhưng khác biệt không quan sát được bằng mắt thường nên bạn không cần thiết phải chuyển ảnh sang định dạng png trước khi tải ảnh lên Facebook.
- Trước khi tải ảnh lên Facebook, nên chỉnh chiều ngang ảnh về 2048 px và sử dụng định dạng jpeg sẽ tiết kiệm được bộ nhớ và thời gian xử lý ảnh.
- Ảnh download từ Facebook được sử dụng để upload trở lại sẽ không bị thay đổi chất lượng.
- Cùng kích cỡ ảnh (tính bằng pixel) nhưng dung lượng ảnh hoàn toàn có thể khác nhau tùy thuộc lượng thông tin trên ảnh.
- Ảnh JPEG có chiều ngang 2048 x 1365 px với dung lượng ảnh trong khoảng 1.2 - 3 MB sẽ có chất lượng ảnh trên Facebook cao nhất, còn dung lượng gần 550 KB có mức độ nén ảnh thấp nhất (nhưng có cảm giác ảnh nét hơn một chút do thuật toán sharpen, kéo theo là ảnh noise và dễ vỡ hình hơn). Ảnh lớn hay nhỏ hơn khoảng dung lượng này đều có tỷ lệ nén cao và mức giảm chất lượng cao.
- Facebook không phân biệt thiết bị hay phần mềm dùng để upload ảnh, nhưng ảnh hiển thị hoặc download về sẽ có kích thước khác nhau tùy thuộc thiết bị sử dụng.
Đây là những kết luận rút ra từ khảo sát chất lượng ảnh vào thời điểm 5/2019. Nếu các bạn nhận thấy những quy luật này không còn đúng nữa vào một thời điểm khác thì các bạn có thể liên hệ với chúng tôi để tìm hiểu những thay đổi mới trong thuật toán của Facebook.